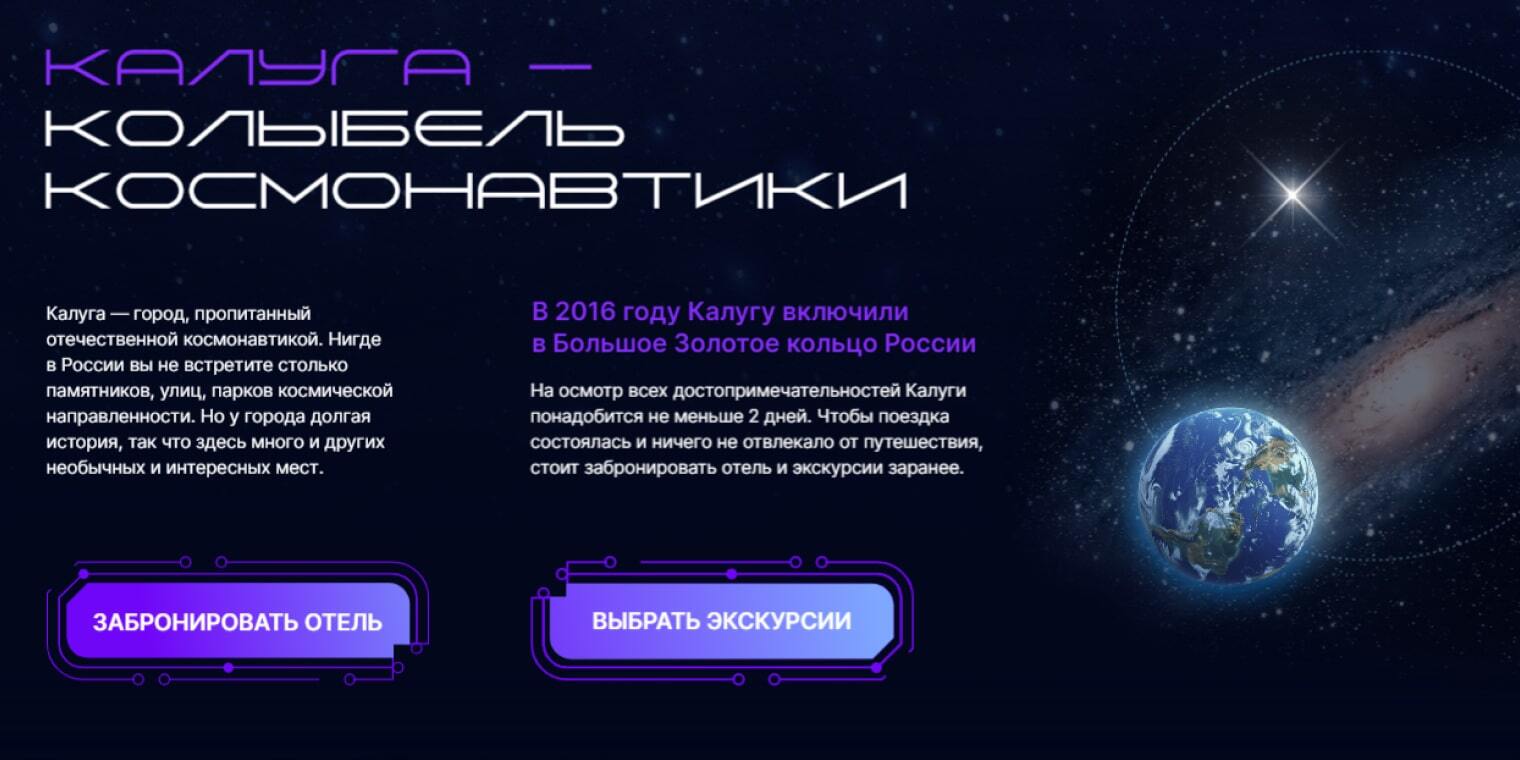
Калуга — город, пропитанный отечественной космонавтикой. Нигде в России вы не встретите столько памятников, улиц, парков космической направленности. Это город, тесно связанный с К. Э. Циолковским, ведь именно здесь он прожил большую часть своей жизни и написал свои главные труды.

САЙТ, ПОСВЯЩЕННЫЙ КОСМИЧЕСКОЙ КАЛУГЕ
Сделать сайт, где можно посмотреть космический маршрут по Калуге с основными достопримечательностями, погрузиться в Калужский планетарий и забронировать экскурсии в Государственном музее истории космонавтики им. К. Э. Циолковского.
КАЛУГА - ТЫ ПРОСТО КОСМОС!
ГЛАВНАЯ ЦЕЛЬ ПРОЕКТА
ДИЗАЙН САЙТА В ФИГМЕ И ПЕРЕНОС В ТИЛЬДУ
Концепция сайта подразумевала много анимации и нестандартных решений. Для реализации этого множество изображений были вырезаны вручную и обработаны в графическом редакторе Фигма
ПОДГОТОВКА ИЗОБРАЖЕНИЙ И GIF
Создан детальный дизайн-макет в графическом редакторе Фигма. Каждая будущая анимация была детально проработана и пошагово нарисована
СОЗДАНИЕ ДИЗАЙН-МАКЕТА В ФИГМЕ
Сначала верстка в Тильде осуществлялась поэлементным переносом файлов из Фигмы в Тильду без настройки пошаговой анимации, без добавления кода и т. д.
ПЕРЕНОС МАКЕТА В ТИЛЬДУ
В проекте были настроены практически все виды Step by Step анимации:
- On screen — элемент анимируется, если находится на экране
- On scroll — элемент анимируется по скроллу (горизонтально или вертикально)
- On hover — элемент анимируется, если мышью навести на какой либо обьект (триггер).
НАСТРОЙКА ПОШАГОВОЙ АНИМАЦИИ
С помощью кода в проекте были сделаны следующие модификации:
- ⁃ Летающие интерактивные созвездия на главном экране;
- ⁃ Анимированное меню в зеро блоке;
- ⁃ В левом верхнем углу добавлена кнопка включения/выключения космической музыки (ППК «Воскрешение»)
РАБОТА С КОДОМ
ПОСМОТРЕТЬ КОНЕЧНЫЙ РЕЗУЛЬТАТ МОЖНО В ВИДЕО

ТЕХНИЧЕСКИЕ НАСТРОЙКИ
- Настроена мобильная версия в 4 дополнительных разрешениях экрана;
- Создана анимированная страница 404.

ВАШ БУДУЩИЙ ПРОЕКТ БУДЕТ ЕЩЕ ЛУЧШЕ! ДАВАЙТЕ НАЧНЕМ РАБОТУ?
Заполните простую форму и я свяжусь с вами в ближайшее время
